The Striking Blog Page
The striking theme has two ways to set a page to a blog listing page.
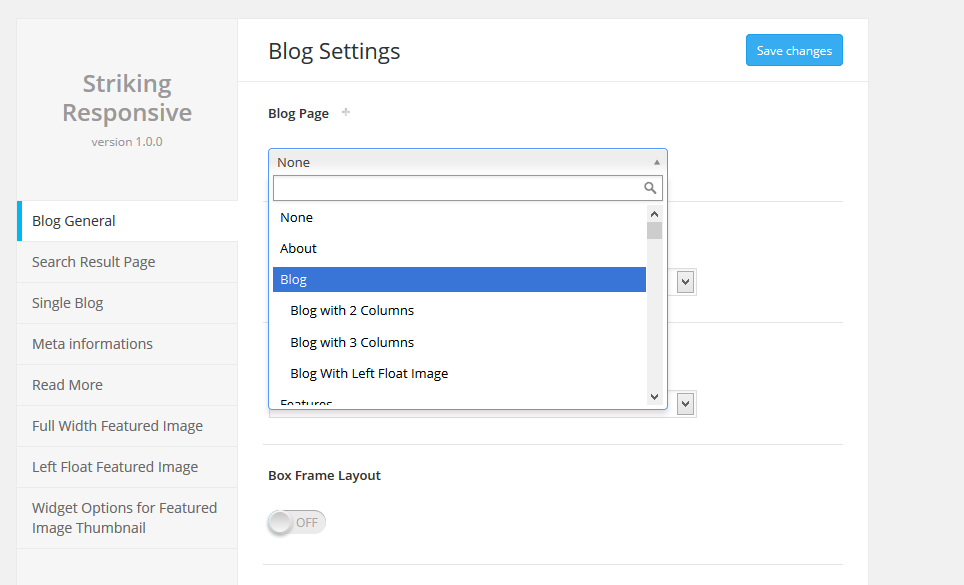
By setting a static page as your blog listing page
in the striking blog general settings.

By inserting a Blog shortcode into any location in any page.
Note : This means you can have unlimited blog listing pages.
Creating a blog listing page with the blogshortcode
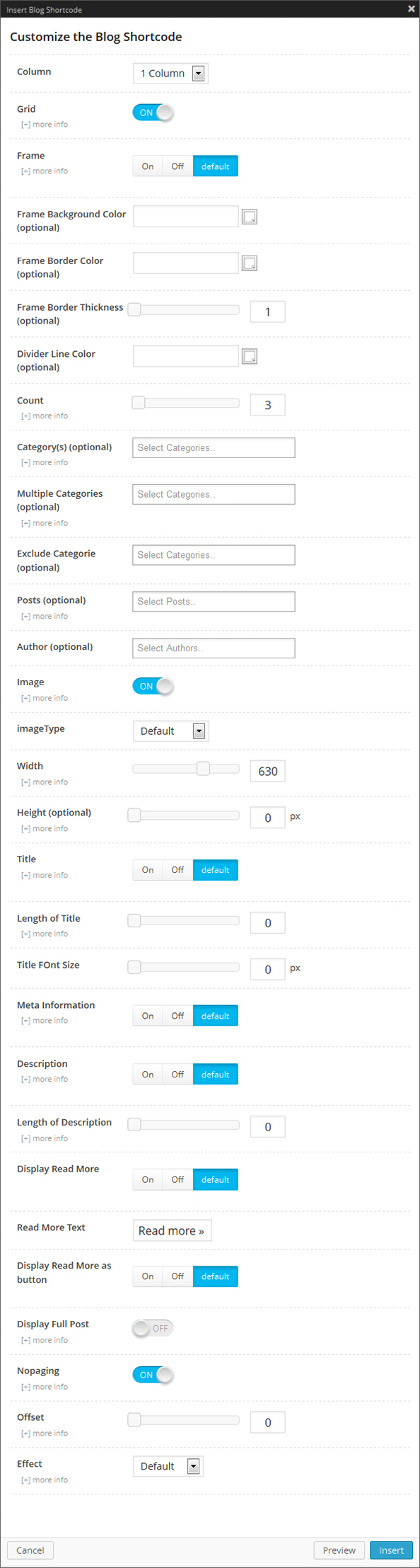
Any page or even post can contain a bloglist showing one or more blogposts. This way a page can, for example show a small list of posts about a certain subject/topic, below the default story of that page. The bloglist can be inserted by a shortcode at any point into the body content of a page, post or even portfolio item. The shortcode is created and generated by the buildin striking shortcode generator and could look like this:
[divider_line]<h2>Bloglist with full featured image above the title</h2>[divider_line]
[blog count="2" nopaging="true" imageType="full"] [divider_line]
<h2>Bloglist with full featured image below the title</h2>[divider_line]
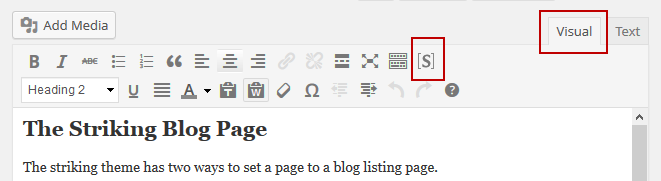
[blog count="2" nopaging="true" imageType="below"]The shortcode generator can be found above the content editor and is shown in two different ways.
In visual mode of the editor.

In text mode of the editor.

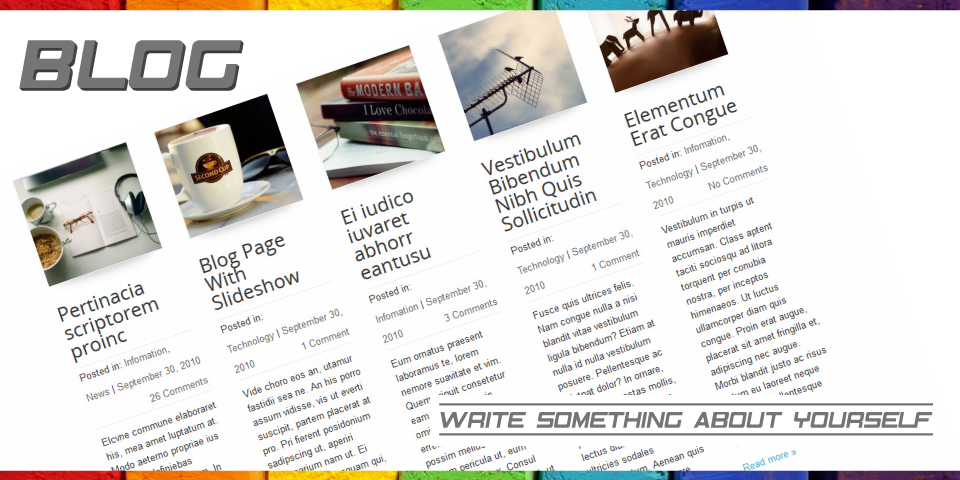
Bloglist presentation
The striking bloglist can have different layouts and presentations.
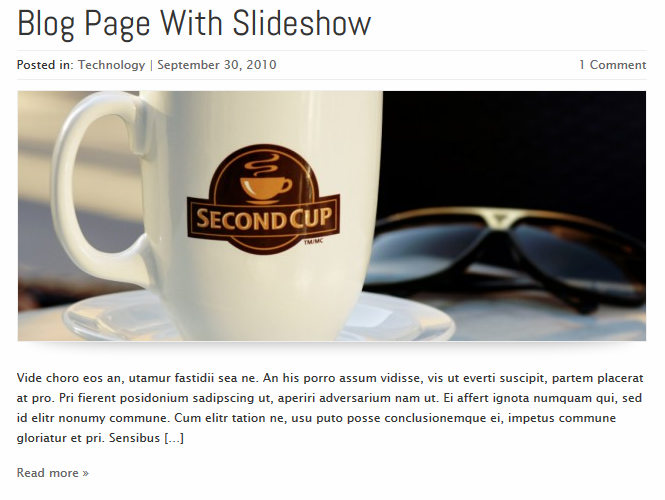
A full featured image above the title.

A full featured image below the title.

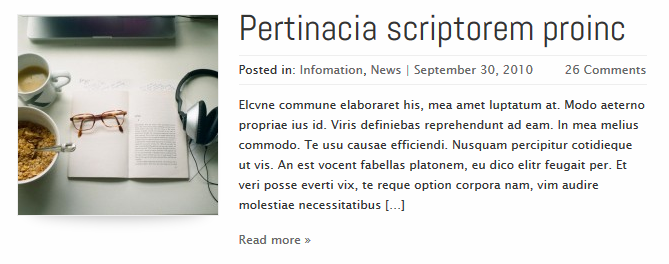
A left side located feature image.

A right side located feature image.

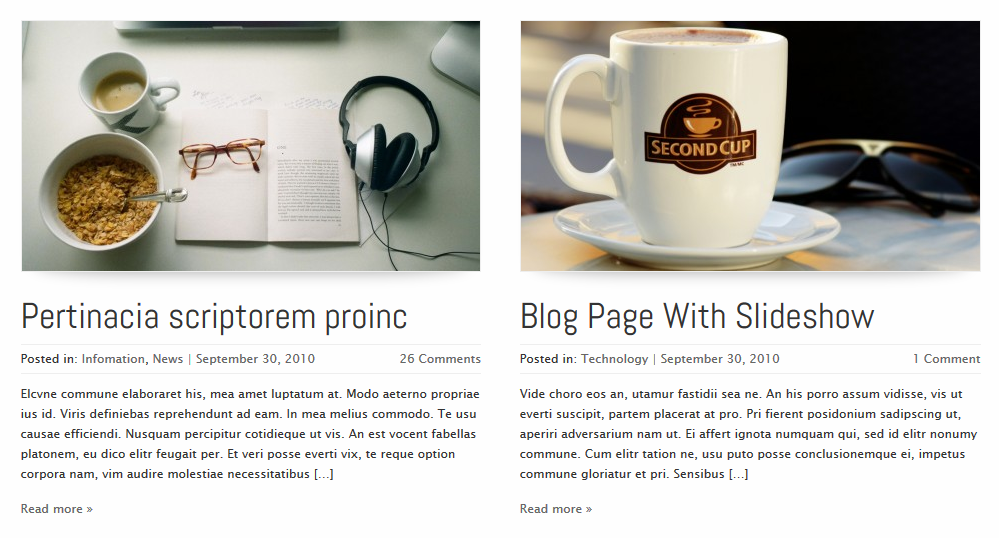
A Bloglist in more then one and up to 6 columns.

A Bloglist with a border around each of the posts.

A Bloglist with a border around each of the posts with inner background coloring of the blogposts.