The Carousel Slider
The Carousel slider is a rotating slider that can display images from a slideshow category, or the featured images from a blog or portfolio category. Images from a slideshow can be set to open in a lighbox. Post Images when clicked upon will bring the viewer to the single post page.
Parameters
- width(optional)
- height(optional)
- title(optional)
- nav:On,Off
- autoplay:On,Off
- circular:On,Off
- lightbox:On,Off
- source(optional):Self Gallery,Slideshow Category,Blog Category,Portfolio Category
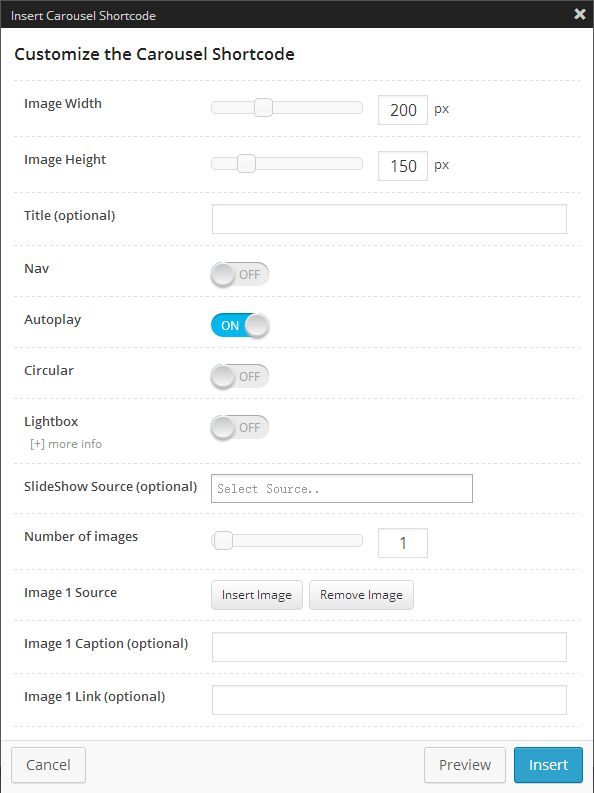
Shortcode Option Panel
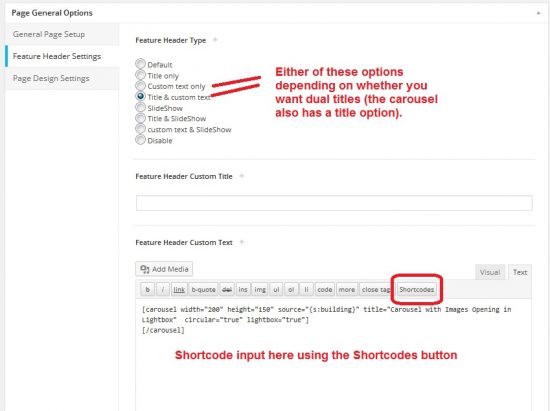
The Carousel in the Feature Header Above
The carousel in the Feature Header area at the top of this page is created by setting the Feature Header Area to the Title & Custom Text Option and then inputting a carousel shortcode into the Feature Header Custom Text Field (Page General Options Metabox/Feature Header Settings Tab).
Get the code
[carousel width="200" height="100" title="Logo Carousel without Nav"]
[carousel_image source_type="attachment_id" source_value="1947" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1946" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1945" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1943" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1941" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1996" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1997" caption="this is the caption for this image" link="#"]
[carousel_image source_type="attachment_id" source_value="1998" caption="this is the caption for this image" link="#"]
[/carousel]Get the code
[carousel width="150" height="100" source="{b}" nav="true" title="Carousel Images from Blog"]Get the code
[carousel width="185" height="150" source="{p}" nav="true" title="Carousel Portfolio with 3 Columns"]
[/carousel]Get the code
[carousel width="150" height="100" source="{p}" nav="true" title="Carousel Portfolio with 4 Columns"]
[/carousel]