Striking Typography
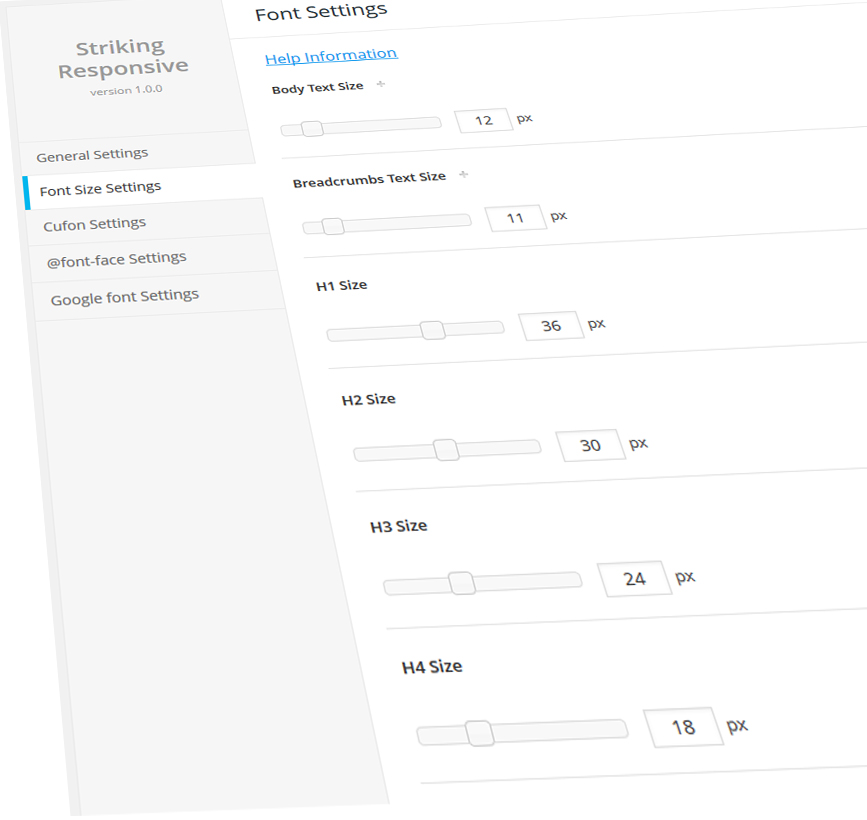
The striking theme comes with a huge amount of typography settings. For the theme used elements font-families, fontsizes, colors can be set in the theme settings. The theme has more then 700 Fonts and supports most of the commonly used html code. Striking has presets (shortcodes) for typography : styled list, tables, dropcaps, blockquotes and so on. The list of the typographical abilities is almost endless.
Moreover (skilled) users with css knowledge can adjust any element in each page, post or portfolio item by custom css and which can be added to the custom css field available on a page basis.

H1 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
H2 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
H3 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
H4 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
H5 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
H6 heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
Dropcaps
Dropcap style 1
L
[dropcap1]Y[/dropcap1]ou paragraph.Dropcap style 2
L
[dropcap2]Y[/dropcap2]ou paragraph.Dropcap style 3
L
[dropcap3]Y[/dropcap3]ou paragraph.Dropcap style 4
L
[dropcap4]Y[/dropcap4]ou paragraph.Block Quotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit sed pharetra aliquet metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris metus tortor, commodo sit amet tempor id, gravida eget orci. In molestie feugiat nunc ac lobortis. Ut non nisi dolor, ac ultricies lorem. Vestibulum non lectus in arcu gravida malesuada. Curabitur sed sollicitudin mi. Aenean sit amet tortor ac arcu gravida rutrum eget ac dui. Phasellus rutrum dapibus nulla, a venenatis tortor eleifend vitae. Ut tincidunt vestibulum blandit. Nulla aliquet urna non enim convallis in vehicula mi scelerisque. Aliquam blandit imperdiet lorem eu ultrices. Nulla in dolor non ipsum fringilla sodales sed ac turpis. Nam nisi arcu, tincidunt sodales porta vel, ornare ac magna. Morbi in metus a felis accumsan interdum. Aliquam eros est, suscipit sit amet iaculis non, sagittis in lorem. Fusce bibendum sagittis sem, sit amet scelerisque tortor pharetra eu. Nullam facilisis ante vulputate metus accumsan lobortis.
[blockquote align="left"]
the blockquote you want align left
[/blockquote]Lorem ipsum dolor sit amet, consectetur adipiscing elit sed pharetra aliquet metus.
Etiam sit amet lobortis justo. Donec gravida semper nisl, sit amet interdum ligula condimentum et. Etiam eleifend laoreet arcu eu dictum. Pellentesque vel sem lectus. Curabitur ut urna eu elit molestie egestas. Nunc ac nibh sit amet turpis consectetur fermentum in in mauris. Etiam tristique orci nec nibh euismod tempor. In nulla lorem, blandit blandit sagittis id, vulputate ut risus. Sed accumsan, dui at rutrum auctor, ipsum tellus bibendum lorem, et sollicitudin felis mauris id nunc. Fusce congue ullamcorper massa, sit amet lobortis dolor auctor et. Phasellus ipsum ligula, posuere sed rutrum non, scelerisque vitae sem. Cras vehicula molestie enim, ut sagittis quam aliquet sed. Maecenas ac lectus ut massa iaculis volutpat nec a diam. Fusce at massa at elit feugiat tincidunt vitae at tortor. Praesent gravida, mi ut cursus imperdiet, lectus magna congue justo, non consequat massa orci nec turpis. Aliquam neque lorem, interdum a scelerisque vel, sodales id neque.
[blockquote align="right"]
the blockquote you want align right
[/blockquote]Lorem ipsum dolor sit amet, adipisicing elit, sed do eiusmod tempor ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.- Henry Brown, EndUser, Inc.
[blockquote cite="user"]
the blockquote text with user name
[/blockquote]Pre and Code
Code
function theme_code_before_filter_callback(&$match){
echo '<pre>';
print_r($match);
echo '</pre>';
exit;
}Pre
function theme_code_before_filter_callback(&$match){
echo '<code>';
print_r($match);
echo '</code>';
exit;
}Styled Lists with Colors
- style = list1
- style = list1
- style = list1
- style = list2
- style = list2
- style = list2
- style = list3
- style = list3
- style = list3
- style = list4
- style = list4
- style = list4
- style = list5
- style = list5
- style = list5
- style = list6
- style = list6
- style = list6
- style = list7
- style = list7
- style = list7
- style = list8
- style = list8
- style = list8
- style = list9
- style = list9
- style = list9
- style = list10
- style = list10
- style = list10
- style = list11
- style = list11
- style = list11
- style = list12
- style = list12
- style = list12
[list style="list1" color="gray"]
<ul>
<li>your list item</li>
<li>your list item</li>
<li>your list item</li>
</ul>
[/list]Position inside or outside
Inside
- Nunc nulla. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Etiam rhoncus. Aenean imperdiet. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum.
- Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Nunc nulla. Pellentesque posuere. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
- Praesent egestas tristique nibh. Praesent ac sem eget est egestas volutpat. Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. Curabitur at lacus ac velit ornare lobortis. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui.
Get the Code
[list style="list2" color="blue"]
<ul>
<li>Nunc nulla. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Etiam rhoncus. Aenean imperdiet. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum.</li>
<li>Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Nunc nulla. Pellentesque posuere. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</li>
<li>Praesent egestas tristique nibh. Praesent ac sem eget est egestas volutpat. Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. Curabitur at lacus ac velit ornare lobortis. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui.</li>
</ul>
[/list]Outside
- Nunc nulla. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Etiam rhoncus. Aenean imperdiet. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum.
- Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Nunc nulla. Pellentesque posuere. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
- Praesent egestas tristique nibh. Praesent ac sem eget est egestas volutpat. Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. Curabitur at lacus ac velit ornare lobortis. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui.
Get the Code
[list style="list2" color="blue" position="outside"]
<ul>
<li>Nunc nulla. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Etiam rhoncus. Aenean imperdiet. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum.</li>
<li>Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Nunc nulla. Pellentesque posuere. Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</li>
<li>Praesent egestas tristique nibh. Praesent ac sem eget est egestas volutpat. Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. Curabitur at lacus ac velit ornare lobortis. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui.</li>
</ul>
[/list]Text with Icon
home
user
multiuser
id
addressbook
phone
cellphone
fax
link
chain
calendar
tag
download
comments
desktop
comment-o
comment-s
heart
heart-o
thumbs-up
thumbs-down
key
lightbulb
eye
help
marker
gift
star
flag
medal
tablet
cart
trash
cog
ban
times
pencil
note
book
gallery
picture
movie
music
play
check
check-b
mobile
check-circle-o
check-circle-d
check-square
check-square-d
arrow
arrow-circle
arrow-circle-o
circle
info
info-o
question
question-o
exclamation
exclamation-triangle
exclamation-circle
[icon style="user" color="gray"]user[/icon]Link with Icon
[icon_link style="user" href="#" color="gray"]user[/icon_link]Ordered (numbered) list
- List item
- List item
- List item
Unordered list
- List item
- List item
- List item
Other markup code
Address: Example address 224, SwedenI am the a tag example
I am the abbr tag example
I am the acronym tag example
I am the b tag example
I am the big tag example
I am the cite tag example
I am the del tag example
I am the dfn tag example
I am the em tag example
I am the i tag example
I am the ins tag example
I am the mark tag example
I am the q tag
example
I am the small tag example
I am the span tag example
I am the strong tag example
I am the sub tag example
I am the sup tag example
I am the kbd tag example
I am the samp tag example
I am the tt tag example
I am the var tag example
Highlight
Light
Morbi blandit, eros non blandit dictum, orci enim tincidunt odio, vitae tempus ipsum nibh quis est. Donec vehicula nisi sed dolor volutpat commodo. Nullam scelerisque varius tellus, in dapibus velit aliquet sit amet. Nullam tempus, metus aliquam pretium tempus, elit elit vehicula nisl, ut mattis nibh urna in sem. Curabitur eget libero vitae nibh lobortis adipiscing.
[highlight]your text with yellow highlight[/highlight]Dark
Morbi blandit, eros non blandit dictum, orci enim tincidunt odio, vitae tempus ipsum nibh quis est. Donec vehicula nisi sed dolor volutpat commodo. Nullam scelerisque varius tellus, in dapibus velit aliquet sit amet. Nullam tempus, metus aliquam pretium tempus, elit elit vehicula nisl, ut mattis nibh urna in sem. Curabitur eget libero vitae nibh lobortis adipiscing.
[highlight type="dark"]your text with dark highlight[/highlight]WordPress Image Styles
Left Aligned
Pellentesque pretium, quam id eleifend convallis, neque erat aliquam nisl, sed porta ipsum libero feugiat odio. Duis faucibus ipsum a elit mattis quis pharetra felis pharetra. Nullam sodales, nisl tempor imperdiet tincidunt, nisi sapien convallis erat, nec fringilla nibh ante quis tortor. Maecenas id erat nisi, sed sagittis diam. Aliquam fermentum, quam ut feugiat fermentum, quam nisi convallis nisl, ac imperdiet odio risus eget quam. Fusce consequat hendrerit ante sit amet aliquam. Nam facilisis purus a ligula commodo dapibus. Sed malesuada rutrum erat, id faucibus lacus consectetur. Vestibulum ullamcorper mauris at ligula. Curabitur ullamcorper ultricies nisi. Mauris turpis nunc, blandit et, volutpat molestie, porta ut, ligula. Pellentesque auctor neque nec urna.Duis leo. Cras risus ipsum, faucibus ut, ullamcorper id, varius ac, leo. Curabitur a felis in nunc fringilla tristique. Cras dapibus. In turpis.Right Aligned
Donec sed tellus eget sapien fringilla nonummy. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. Lorem ipsum dolor sit amet. Quisque aliquam. Donec faucibus. Donec sed tellus eget sapien fringilla nonummy. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. Lorem ipsum dolor sit amet. Quisque aliquam. Donec faucibus.Cras varius. Cras non dolor. Fusce fermentum odio nec arcu. Praesent nonummy mi in odio. Mauris turpis nunc, blandit et, volutpat molestie, porta ut, ligula.Pellentesque commodo eros a enim. In ac felis quis tortor malesuada pretium. Suspendisse enim turpis, dictum sed, iaculis a, condimentum nec, nisi. Duis leo. Nulla consequat massa quis enim. Donec mi odio, faucibus at, scelerisque quis, convallis in, nisi. Praesent ac massa at ligula laoreet iaculis. Suspendisse eu ligula. Nunc egestas, augue at pellentesque laoreet, felis eros vehicula leo, at malesuada velit leo quis pede. Vestibulum fringilla pede sit amet augue.Center Aligned
Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Table Styles
| Company | Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|---|
| The foot text for this table | ||||
| Company 1 | Division | Division | Division | Division |
| Company 2 | Division | Division | Division | Division |
| Company 3 | Division | Division | Division | Division |
| Company 4 | Division | Division | Division | Division |



