The Striking Lightbox
The striking theme has the ability to link almost everyting into a lightbox popup, even iframes with a link to a external website are supported (if the website does allow iframe linking). The lighbox shortcode is a very complex shortcode because of its comprehensive settings and abilities. Below are some examples and abilities shown about what can be done with the Striking lightbox shortcode and how a lightbox can be triggered. Note : These are just a limited excerpt of it’s wide range lightbox abilities.
Parameters
- title: default,radius,round
- group: small,default,large (optional)
- type : inline, image, Ajax, Iframe, Swf
- close: true,false (optional)
- href (optional)
- width (optional)
- height (optional)
- autoSize : true, false (optional)
- autoWidth : true, false(optional)
- fitToView : true, false (optional)
- aspectRatio : true, false (optional)
- closeToClick : true, false (optional)
- imageSource_type (optional)
- imageEffect icon, grayscale (optional)
- imageWidth (optional)
- imageHeight (optional)
- imageAlign : left, right, center (optional)
- imageIcon : zoom, play, doc link(optional)
- imageSize (optional)
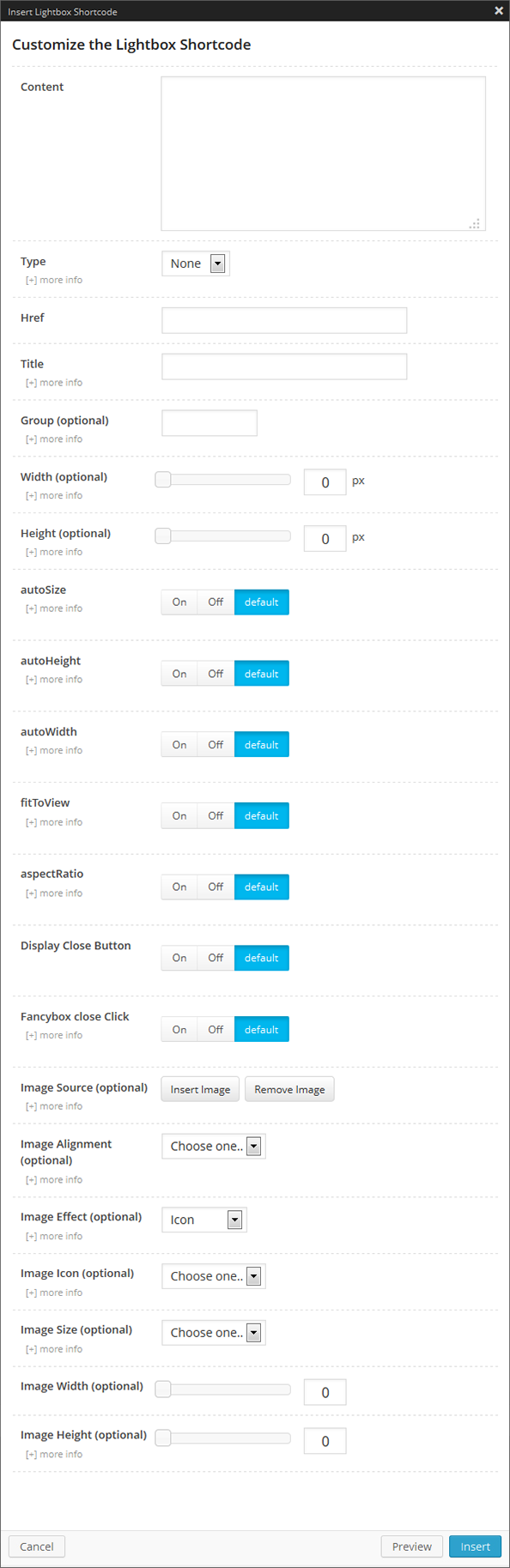
Shortcode Option Panel
Samples
Lightbox trigger by text
Single Image
Grouped Photo 1
Grouped Photo 2
Grouped Photo 3
[lightbox title="Title" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/goug_5947470168.jpg"]Single Image[/lightbox]
[lightbox group="portfolio" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_2858911198.jpg"]Grouped Photo 1[/lightbox]
[lightbox group="portfolio" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_5456564108.jpg"]Grouped Photo 2[/lightbox]
[lightbox group="portfolio" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_3021011076.jpg"]Grouped Photo 3[/lightbox]Lightbox triggered by a image or button
[lightbox title="Lightbox triggered by Image" type="image" href="https://strikingmultiflex.com/wp-content/uploads/2011/04/nattu_4875313946.jpg" alt="" width="600" height="480" imageSource_type="attachment_id" imageSource_value="914" imageWidth="150" imageHeight="150" imageAlign="center" imageIcon="zoom"][/lightbox][lightbox title="Lightbox triggered by button" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/goug_5947470168.jpg"][button size="medium" bgColor="#0062c3"]Lightbox[/button][/lightbox]Lightbox Gallery triggered by a image or button
[lightbox title="Lightbox Gallery triggered by Image" type="image" href="https://strikingmultiflex.com/wp-content/uploads/2011/04/nattu_4875313946.jpg" alt="" width="600" height="480" imageSource_type="attachment_id" imageSource_value="1045" imageWidth="150" imageHeight="150" imageAlign="center" imageIcon="zoom" group="lightboxgallery"][/lightbox]
<div class="hidden">
[lightbox group="lightboxgallery" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_2858911198.jpg"]Grouped Photo 1[/lightbox]
[lightbox group="lightboxgallery" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_5456564108.jpg"]Grouped Photo 2[/lightbox]
[lightbox group="lightboxgallery" href="https://strikingmultiflex.com/wp-content/uploads/2013/11/trey_ratcliff_3021011076.jpg"]Grouped Photo 3[/lightbox]
</div>Lightbox displaying a website in a iframe triggered by text.
Outside Webpage (Iframe)[lightbox title="Striking Multiflex @Themeforest" href="http://themeforest.net/item/striking-multiflex-ecommerce-responsive-wp-theme/128763" iframe="true" width="1024" fitToView="true"]Outside Webpage (Iframe)[/lightbox]Video in a lightbox triggered by text
Lightbox with video[lightbox title="Lightbox with video" href="#vimeo_lightbox" inline="true" width="630" height="355"]Lightbox with video[/lightbox]
<div class="hidden">
<div id="vimeo_lightbox">
[video type="vimeo" clip_id="15103655" width="630" height="355"]
</div>
</div>Lightbox displaying a google map triggered by text
Click to open a google map[lightbox title="Google Map" href="http://maps.google.com/maps?f=d&source=s_d&saddr=Oxford+Street,+Manchester,+United+Kingdom&daddr=Market+Street,+Manchester,+United+Kingdom&geocode=Fb73LwMd78rd_ynrzQF277F7SDFCVWJLKaXq4A%3BFYsUMAMdYNHd_yEJYLMek9kdTCnHMI-4wLF7SDEKhNQKCkytQw&aq=0&oq=Market+Street+&sll=53.476426,-2.2228&sspn=0.020356,0.066047&vpsrc=0&hl=en&mra=ls&ie=UTF8&t=m&ll=53.47871,-2.24096&spn=0.00688,0.00326" iframe="true"]Click to open a google map[/lightbox]