The Striking Shortcodes
Any page, portfolio item, excerpt, custom featured header text area, post etc. can contain any of the striking shortcodes. In striking almost every featured is shortcoded. This makes striking one of the most powerfull themes if not the most powerfull theme you can buy at Themeforest. You get real value for money because of alone this feature and we are not even talking about all the other features striking has.
Striking shortcodes are inserted by the Striking shortcode generator
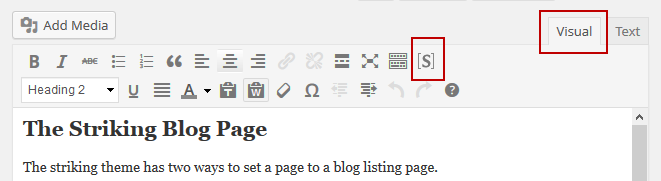
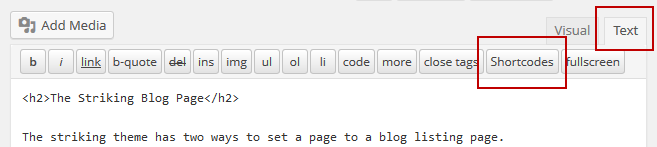
You can access the striking shortcode generator by the Striking shortcode Generator button above the default content editor. Any valid shortcode can be pasted into any text box, textwidget anywhere in wordpress. The shortcode button can be found here:
In visual mode of the editor.

In text mode of the editor.

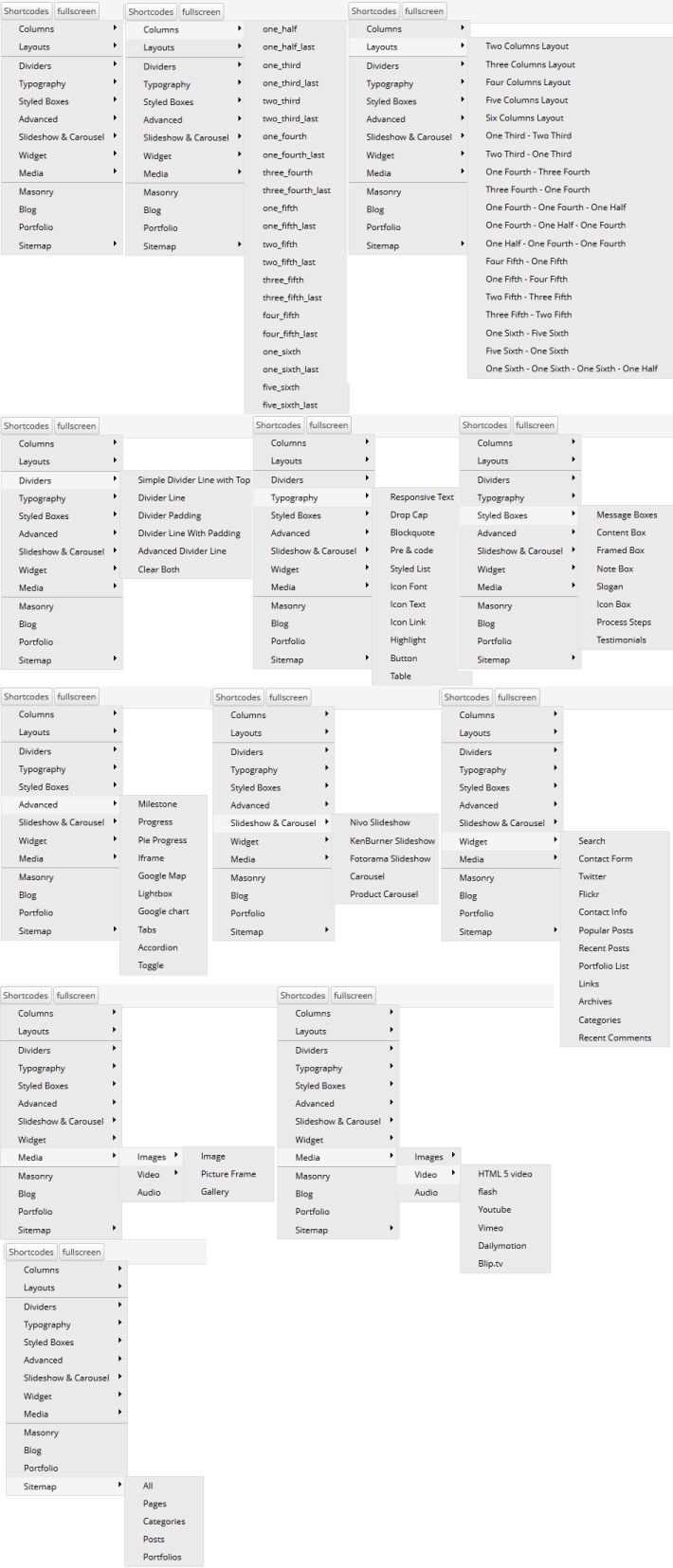
Available shortcodes in Striking
No theme at ThemeForest has this many shortcodes !! The Striking Theme is the number one Theme in shortcoding almost all of its own abilities !!

The Shortcodes Generator
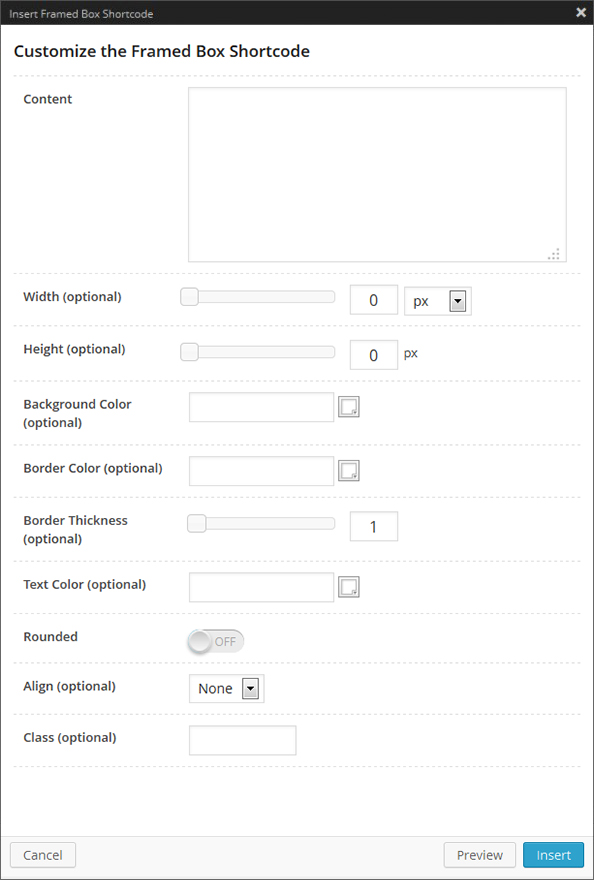
Clicking on a shortcode from the shortcode menu opens the shortcode generator for the selected shortcode. A dialog with options is presented which can be set/changed and content can be added in the available text fields. After all options have been entered/changed and set the only thing left todo is to press the insert button. Now the complete shortcode is entered into the page body content area. Once the page is viewed in the front of the website the shortcode is processed and presents the outcome following the options as set in the shortcode generator.
How does a inserted shortcode look like?
Once you press the insert button in the shortcode generator the shortcode is inserted into the page content editor. The code might look like this (if you are inserting a framed box).
[framed_box bgColor="#d7e7f5" borderColor="#ff0000" borderThickness="2" textColor="#393838"]Interdum et malesuada fames ac ante ipsum primis in faucibus. Cras rutrum nisi nec diam imperdiet mattis. Donec faucibus ipsum nec nisl vulputate blandit? Nulla sapien eros, interdum quis commodo id, viverra quis arcu. Cras fringilla justo eget posuere auctor? Nunc ac tincidunt risus. Aliquam ut eros metus! Quisque cursus eleifend feugiat? Nulla eget lacus fermentum, faucibus magna ac, ultricies ante! Suspendisse potenti. Nunc laoreet consequat fermentum. Nulla a nisl molestie, pretium enim vitae, dignissim metus. Cras et accumsan lacus, eget sodales metus![divider_padding] [carousel width="160" height="130" source="{p}" nav="true" title="Carousel Portfolio with 3 Columns"] [/carousel][/framed_box]The result of processing that shortcode is this:
 Carousel with 25 images.
Carousel with 25 images.Carousel built calling a slideshow category in which there is a single slider it...
 In hac habitasse platea
In hac habitasse plateaIf you look at this post on the single post page, as opposed to a list of posts,...
 Phasellus leo dolor tempus
Phasellus leo dolor tempusIf you look at this post on the single post page, as opposed to a list of posts,...
 Vestibulum ante ipsum primis
Vestibulum ante ipsum primisIf you look at this post on the single post page, as opposed to a list of posts,...
 Donec interdum metus et
Donec interdum metus etIf you look at this post on the single post page, as opposed to a list of posts,...
 Phasellus viverra nulla ut
Phasellus viverra nulla utIf you look at this post on the single post page, as opposed to a list of posts,...
 Donec posuere vulputate arcu
Donec posuere vulputate arcuIf you look at this post on the single post page, as opposed to a list of posts,...
 Blog Page With Slideshow
Blog Page With SlideshowVide choro eos an, utamur fastidii sea ne. An his porro assum vidisse, vis ut ev...