The Striking 404 page.
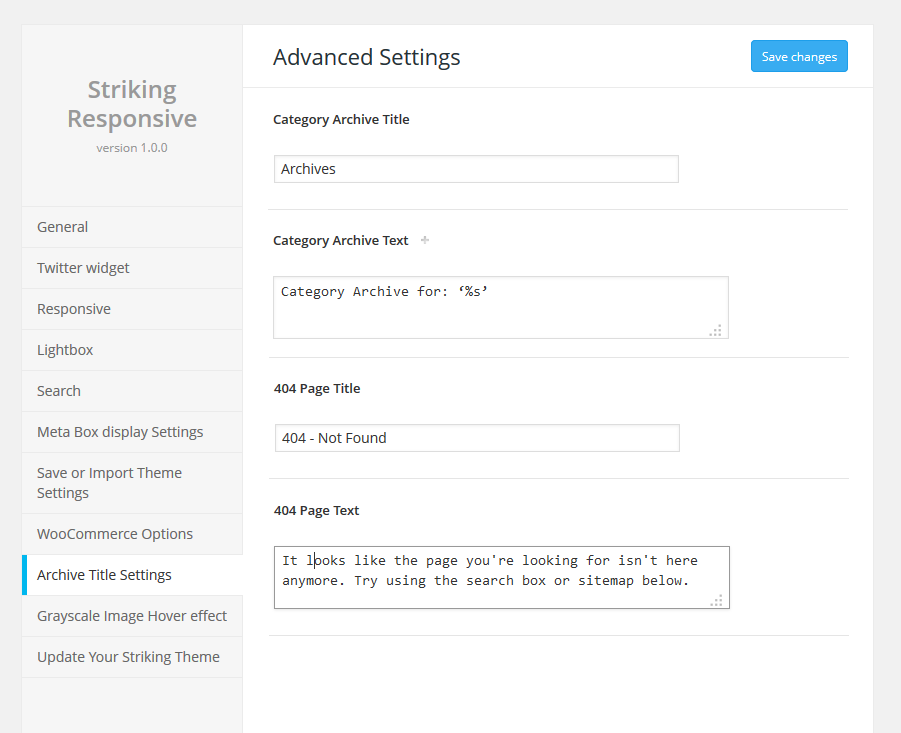
The text displayed on the 404 page can be modified, set and changed in the theme advanced settings
Grab the Code
[error]It looks like the page you're looking for isn't here anymore. Try using the search box or sitemap below.[/error]It looks like the page you’re looking for isn’t here anymore. Try using the search box or sitemap below.
Grab the Code
[framed_box bgColor="rgba(243,11,11,0.3)" borderColor="rgba(243,11,11,1)" borderThickness="4" textColor="rgba(243,11,11,1)" rounded="true" align="center"]It looks like the page you're looking for isn't here anymore. Try using the search box or sitemap below.[/framed_box]404 error
It looks like the page you’re looking for isn’t here anymore. Try using the search box or sitemap below.
Grab the Code
[note title="404 error" align="center"]It looks like the page you're looking for isn't here anymore. Try using the search box or sitemap below.[/note]It looks like the page you’re looking for isn’t here anymore. Try using the search box or sitemap below.
Grab the Code
[framed_box bgColor="rgba(60,171,206,.06)" borderColor="rgba(60,171,206,.4)" borderThickness="4" textColor="rgba(243,11,11,1)" rounded="true" align="center"]It looks like the page you're looking for isn't here anymore. Try using the search box or sitemap below.[/framed_box]
Featured Header 404 Code
In the featured header of this demo page we show a custom 404 message with a image. In responsive view (below 768) the image will disappear and the box will grow to 100%. This is done by CSS.
You can grab the code below and do the same trick on your own website for your real 404 page. For this put the Featured Header ShortCode into the striking advanced settings -> Archive Title Settings -> 404 Page Text field and the supplied custom css into the striking global custom css box at the theme general settings.
Grab the Code For The Featured Header
The Featured Header ShortCode
<h1 style="text-align:center">404 Not Found!</h1>
[divider_padding][three_fifth][framed_box bgColor="rgba(243,11,11,0.3)" borderColor="rgba(243,11,11,1)" borderThickness="4" textColor="rgba(255,255,255,1)" rounded="true" align="center" width="70%" class="enlarge"]It looks like the page you're looking for isn't here anymore. Try using the search box or sitemap below.[/framed_box][/three_fifth]
[two_fifth_last]<img src="https://strikingmultiflex.com/wp-content/uploads/2013/11/rev_landing_girl.png" alt="rev_landing_girl" width="540" height="425" class="hideme alignnone size-full wp-image-1795" />[/two_fifth_last]
<p style="text-align:center">Hi you found the 404 page ! How can i help you?</p>The CSS
@media only screen and (max-width: 767px) {
.hideme{display:none;}
.enlarge {width:100% !important;}
}The trick explained : we added a class called “enlarge” (class=”enlarge”) to the framed box by the shortcode option settings. We added manually a class called “hideme” to the image (class=”hideme alignnone size-full wp-image-1795″ ). The latter could have been avoided by directly calling the .wp-image-1795 ID. Then we addressed the classes by css and let them behave differently only below a certain viewpoint by putting that code into a viewpoint wrapper.
@media only screen and (max-width: 767px) {
.hideme{display:none;}
.enlarge {width:100% !important;}
}

