Types
Tabs are available in type :- Framed Horizontale Tabs
- Mini Tabs Horizontale Tabs
- Vertical Tabs
Parameters
- tabs the shortcode wrapper
- tab the tab panel
- icon : icon name for tab (optional)
- icon_color : color of icon (optional)
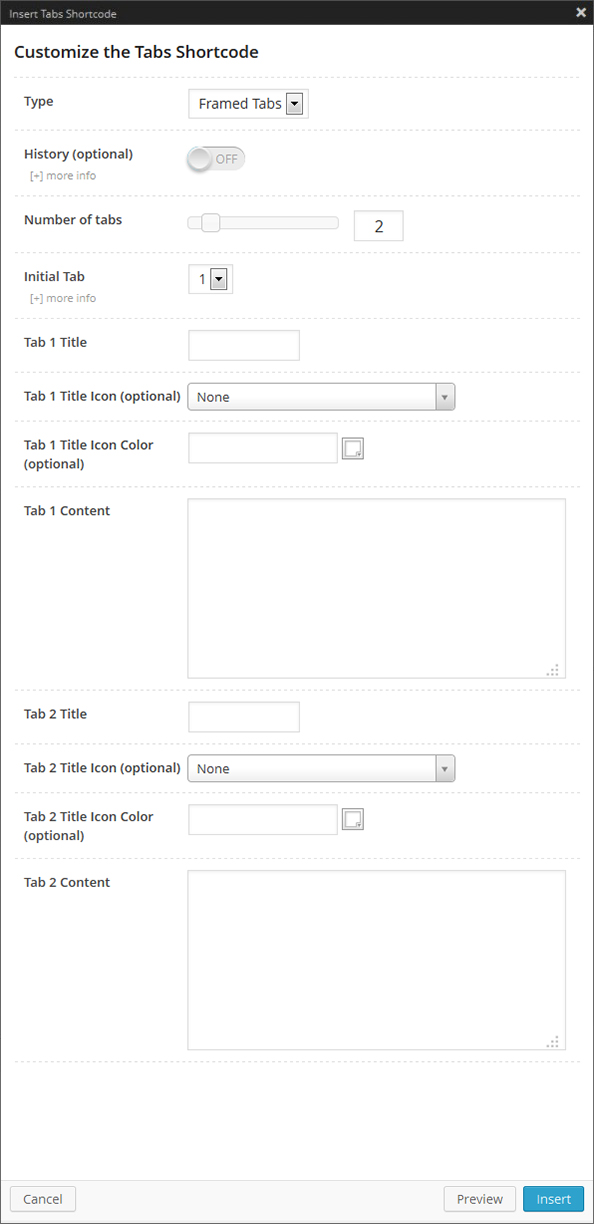
Shortcode Option Panel
Tabs
Mauris ultricies. Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
[tabs]
[tab title="title 1" icon="check" icon_color="#3cabce"]
contents
[/tab]
[tab title="title 2" icon="check" icon_color="#3cabce"]
contents
[/tab]
[/tabs]Mini tabs
Mauris ultricies. Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
In sed dolor. Etiam eget quam ac nibh pharetra adipiscing. Nullam vitae ligula. Sed sit amet leo sit amet arcu mollis ultrices. Vivamus rhoncus sapien nec lorem. In mattis nisi. Vivamus at enim. Integer semper imperdiet massa. Vestibulum nulla massa, pretium quis, porta id, vestibulum vitae, velit.
[mini_tabs]
[tab title="title 1"]
contents
[/tab]
[tab title="title 2"]
contents
[/tab]
[/mini_tabs]Vertical tabs
At vero eos et accusam et justo duo dolores et ea rebum. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. At vero eos et accusam et justo duo dolores et ea rebum. Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. At vero eos et accusam et justo duo dolores et ea rebum.
Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
[vertical_tabs]
[tab title=" Tab 1" icon="comment" icon_color="darkgray"]
Content
[/tab]
[tab title=" Tab 2" icon="cloud" icon_color="darkgray"]
Content
[/tab]
[tab title=" Tab 3" icon="flag" icon_color="darkgray"]
Content
[/tab]
[/vertical_tabs]Parameters
- accordions the shortcode wrapper
- accordion the accordion panel
- icon : icon name for tab (optional)
- icon_color : color of icon (optional)
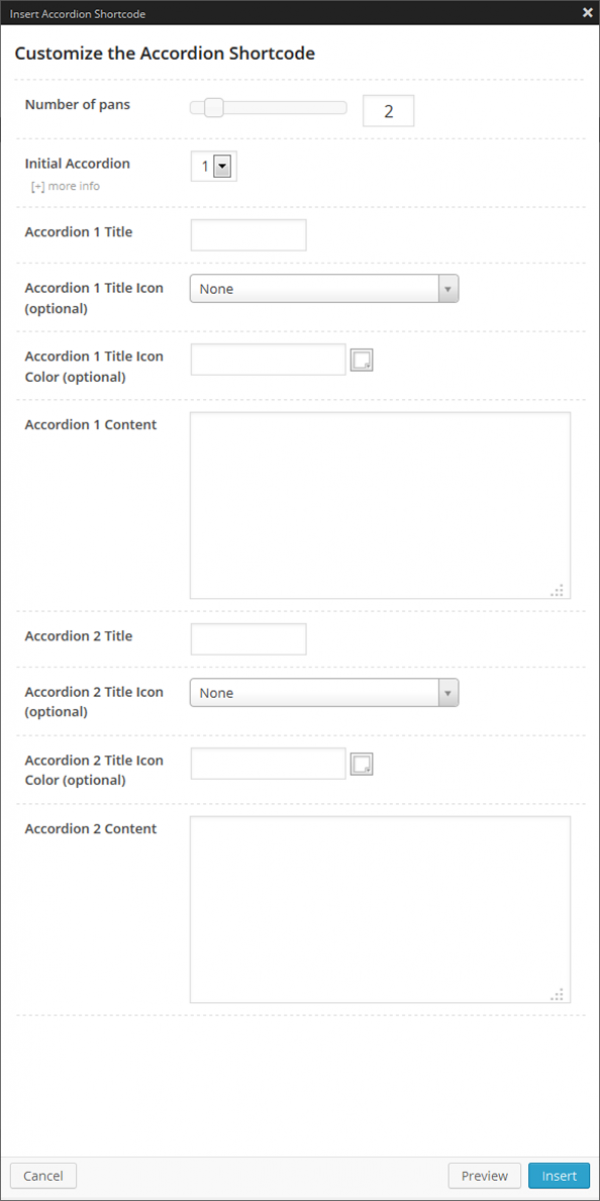
Shortcode Option Panel
Accordion
Mauris ultricies. Nam feugiat egestas nulla. Donec augue dui, molestie sed, tristique sit amet, blandit eu, turpis. Mauris hendrerit, nisi et sodales tempor, orci tellus laoreet elit, sed molestie dui quam vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra, leo sit amet auctor fermentum, risus lorem posuere tortor, in accumsan purus magna imperdiet sem.
In sed dolor. Etiam eget quam ac nibh pharetra adipiscing. Nullam vitae ligula. Sed sit amet leo sit amet arcu mollis ultrices. Vivamus rhoncus sapien nec lorem. In mattis nisi. Vivamus at enim.
Donec nec nisi mi. Sed malesuada ante eget ligula tristique congue. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce ullamcorper, nunc et luctus vulputate, sapien metus gravida enim, eu tempor urna mauris a enim. Cras eu massa enim. In hac habitasse platea dictumst. Cras bibendum porttitor turpis, eu sodales velit ultricies id. Etiam egestas malesuada lectus non ornare. Nullam sed tellus ac tellus fermentum vehicula vel non orci. Maecenas sem magna, bibendum id elementum vel, luctus ac velit. In posuere diam in sapien blandit iaculis. Aliquam erat volutpat. Nunc id sem id orci viverra consectetur. Aenean elementum varius turpis, in rhoncus magna ultricies quis. Nullam dignissim gravida elit ac semper. Maecenas vel erat in urna fringilla mattis. Maecenas ultrices posuere tempus. Sed nunc ipsum, suscipit eget tincidunt vel, aliquet a enim. Integer viverra convallis enim id facilisis.
Nullam auctor fermentum sodales. Cras tortor urna, dictum at sollicitudin eget, adipiscing sed odio. Vestibulum a fermentum nisl. Sed dui erat, tempus vitae condimentum sed, dapibus eu risus. Integer et magna sed felis viverra placerat eu quis eros. Donec non placerat quam. Sed lorem lorem, porta ut volutpat ut, ultricies eu velit. Donec non turpis elit, ut ultrices mauris. Duis vitae congue augue. Maecenas sed ante ligula.[accordions]
[accordion title="title 1"]
contents
[/accordion]
[accordion title="title 2"]
contents
[/accordion]
[/accordions]Parameters
- title the toggle titler
- open : true, false (optional)
- iconColor (optional)
- titleSize sise in pixels (optional)
- align left, right(optional)
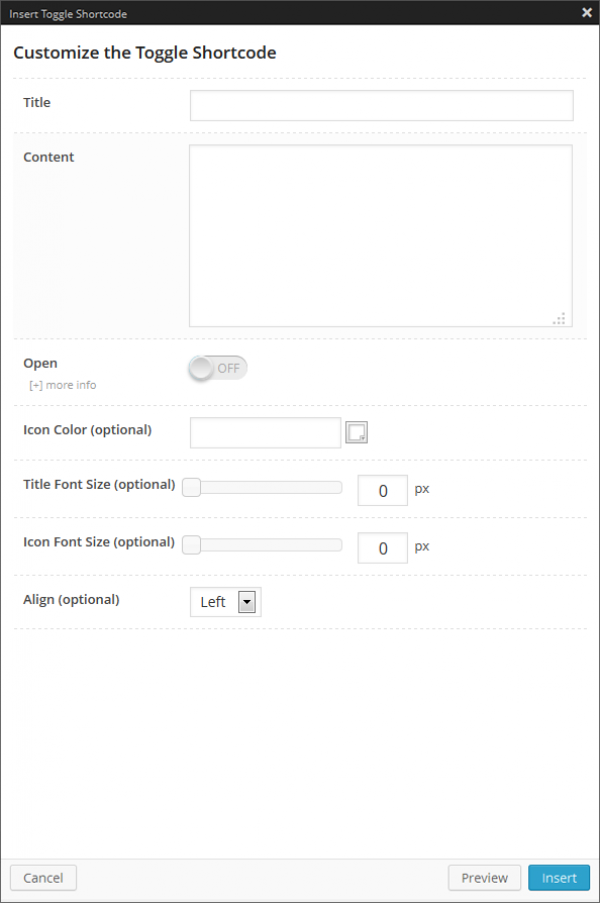
Shortcode Option Panel
Toggle Content
Click me to show/hide content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla blandit tempor diam, ut fringilla lorem convallis ac. Suspendisse dignissim dolor a est lobortis cursus. Nulla in odio id eros elementum dapibus. Fusce gravida dolor id turpis faucibus non varius turpis adipiscing.
Click me to show/hide content
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec ac tellus in nunc molestie viverra. Donec lectus massa, lobortis a fermentum eu, imperdiet sed orci. Morbi consequat est non nibh convallis quis viverra erat luctus.
[toggle title="<span style='color:red'>Click me to show/hide content</span>" iconColor="rgba(59,124,204,1)" titleSize="16" iconSize="20"]
the toggle content.
[/toggle][toggle title="Click me to show/hide content" iconColor="rgba(59,124,204,1)" titleSize="16" iconSize="20"]
the toggle content.
[/toggle]